2024. 11. 8. 23:20ㆍ카테고리 없음

오랜만에 올리는 도와세움 후기 홍홍홍
이번 블로그는 피그마 사용법에 대해 한방에 정리한 블로그다...
초보 마케터분들이나 취준생분들은 이 피그마 사용법을 보며 조금씩 익숙해지시면 좋을 듯

본격 피그마 알아보기 전......
피그마 강의해주시는 아름다운 강사님의 배경화면.....
이거 우리 언니의 찐친언니가 만든 화면임!! 넘 신기해서 언니한테 말해줘따
아암튼 피그마 정리 시작해보자
피그마 사용 방법
피그마 사용하는 이유 및 구성
피그마는 인터넷만 연결되어있으면 가능하며, 인터넷만 연결되어 있으며 피그마는 자동 저장된다.
(어느 적정 순까지는 무료)
어도비는 설치해야 하고 비싼 편이다.
피그마를 배우는 목적으로는
1. 상세페이지 기획 연습
2. 프로젝트 상세페이지 제작
3. 텍스트 가독성 높이는 방법 습득
가 있다.
피그마의 구성은,

- Draft ⇒ 내 개인 파일을 저장할 수 있는 공간(무제한)
- All projects ⇒ 협업 파일(최대 3개)
으로 이루어져 있다.


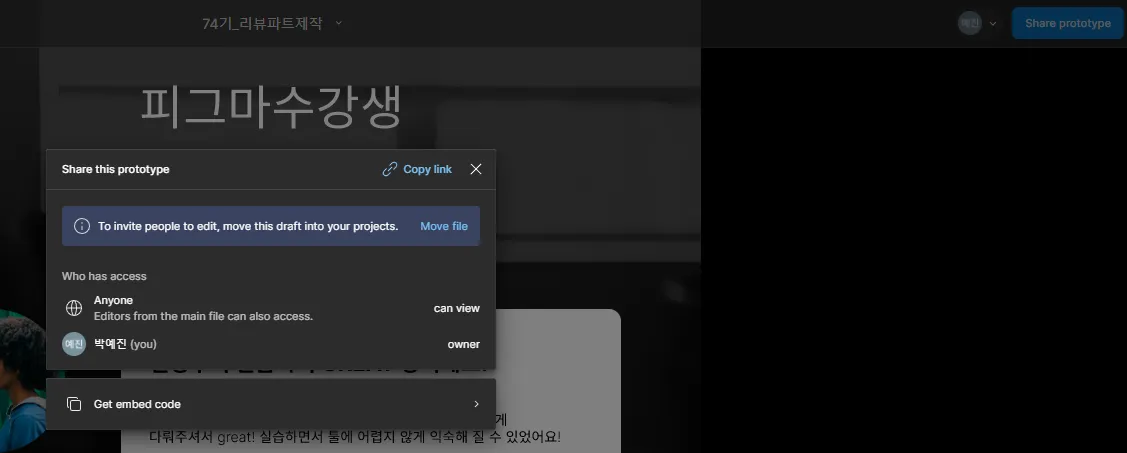
작업은 무조건 프레임에서 진행해야 출력되며, share 버튼을 통해 공유 가능하다.(읽기/편집 선택 가능)
댓글도 달 수 있다!! 왕신기(단축키 c)
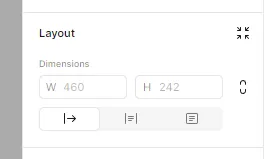
화면을 확장하고 싶으면, 레이아웃에서 프레임 누르고 shift + 2 누르면 페이지가 화면에 꽉 차게 보인다.
단축키 기능

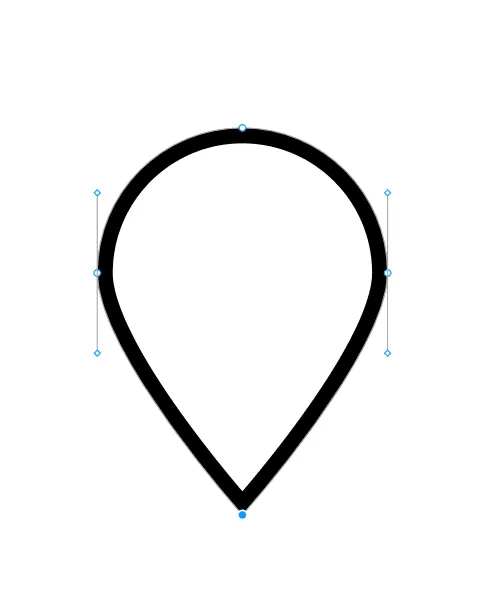
동그라미 그리는 단축키 "O"
그린 원을 더블 클릭 하면 편집 모드로 변경된다. 원은 4개의 선을 이어 만든 것으로, 원하는 점을 선택하여 편집 가능하다.
ctrl을 누르고 점을 누르면 곡선이 직선으로 변경된다.


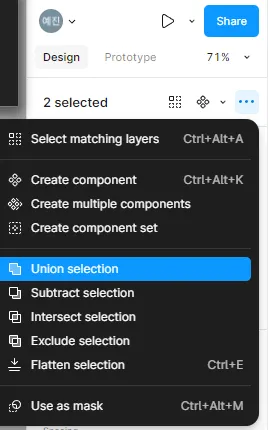
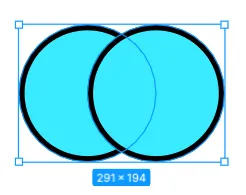
패스파인더 기능
도형을 더하거나 빼서 원하는 모양을 만들 수 있는 기능이다.
네모 단축키 = r
펜 툴 단축키 = p
- 만년필 모양으로, 선 위에 새로운 점을 찍어 편집할 수 있게 하는 툴
피그마 간격 단축키
간격 재고자 하는(움직이려는) 대상 클릭하고 → 간격을 알고 싶은 대상 위에 마우스를 올린 후 alt 키 누르기
alt 누른 상태에서 방향키 누르면 조정 가능하다.
도형 꾸미기 및 스타일 등록하기


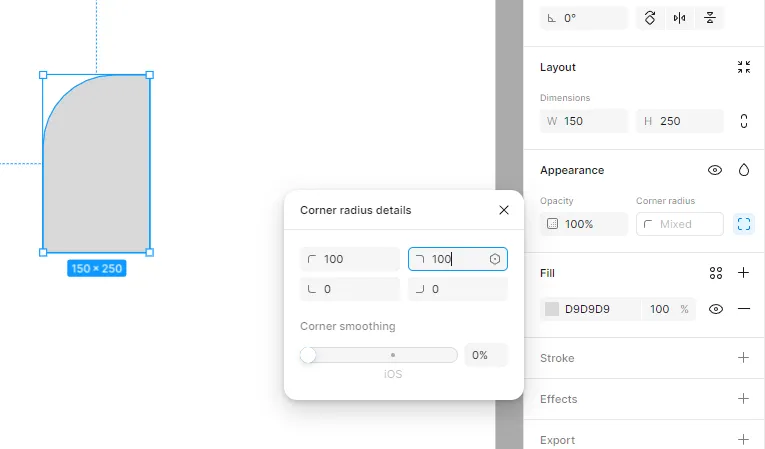
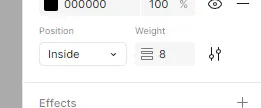
도형 꾸미기
coner radius에 숫자를 입력하면 전체 모서리에 적용되고, 해당 칸 옆의 네모를 클릭하면 각각의 모서리에 해당하는 라운딩 값을 지정할 수 있다. 도형에 획을 넣을 때, 본 도형의 크기는 유지하면서 선의 두께만 키우고 싶은 경우,position에 있는 선의 정렬 방식을 변경해주면 된다.


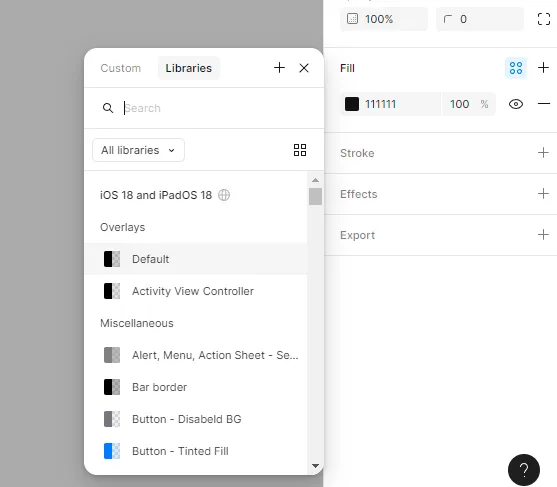
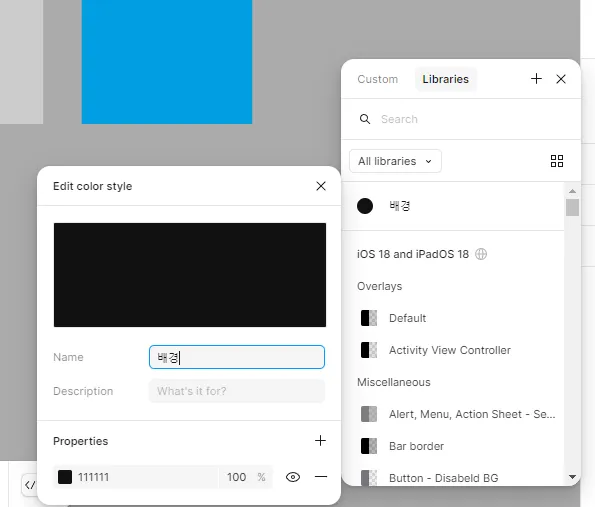
스타일 등록하기
상세페이지 만들 때 알아두면 가장 좋은 기능이다.
→ 일괄 변경이 가능
CTrl + D : 다중 복사 가능
레이아웃 혹은 도형을 선택하고 다시 동그라미 4개 짜리를 누르면 저장했던 스타일 중 고를 수 있음
그리고, 연결 모양 버튼을 누르면 스타일 해제도 가능하다
- 텍스트도 같은 방법으로 스타일 설정 가능

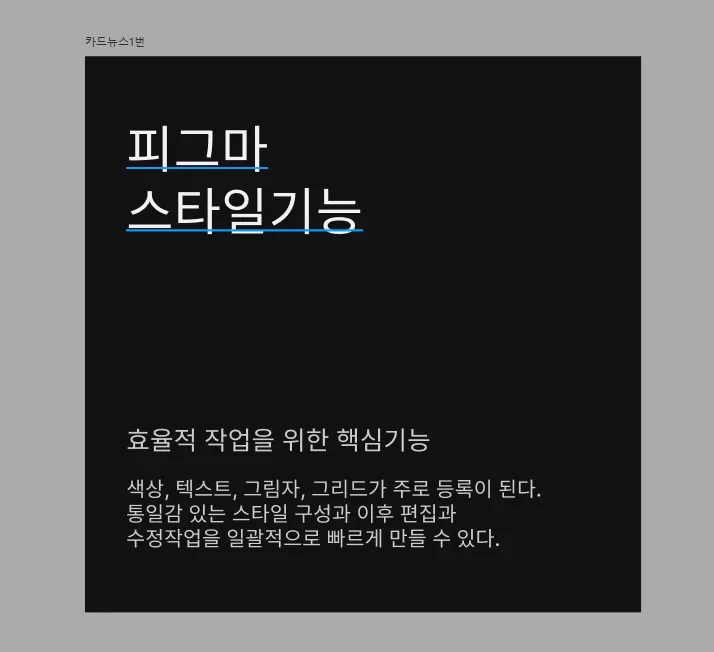
카드뉴스 만들기 실습
카드뉴스 만들기 실습

본문에 맞게 자동으로 조정되는 텍스트 상자를 사용하고 싶다면 위의 기능 중 첫번째 버튼을 클릭한다.


레이어가 왼쪽과 같이 되어있으면, 나중에 출력할 때 이미지 위에 텍스트가 없을 것이니 유의하기!!

글씨의 가독성은 여백의 일치, 오와 열이 중요하다.
글씨의 중요도에 따라 글씨 굵기, 색상을 변경하여 시선을 끄는 것도 전략이다.
TIP) 이외의 각종 기능
키보드로 객체 정렬 기능: alt 누르면서 WASD 누르면 자동으로 객체가 프레임 모서리 및 꼭지점으로 이동하며, H를 누르면 가운데 정렬이 된다.
그림 파일 불러오기 단축키: Ctrl + Shift + K
도형에 이미지 채우기: 이미지를 클릭하고 도형을 클릭하면 도형의 크기에 맞게 이미지가 들어간다(→ Fill도 image로 채워진다).
상세페이지 GIF 넣기

프레임 단위로 재생할 수 있다.(핸드폰으로 링크 보내서 실시간으로 화면 크기 조정하는 것 등을 볼 수 있음)
프레임 크기를 변경할 때는 ctrl을 누르면서 변경해야 한다.
- 상세페이지 등을 만들 때는, 세로를 늘리는 경우가 많다.
- 그냥 늘리면 요소들이 앞전에 고정해놓은 비율대로 따라 오기 때문에 유의

프레임 선택 후 export에서 원하는 형식으로 내보내기 가능하다. 그런데 GIF는?!(움짤)
피그마에서는 gif를 내보내기 할 수 없다. 따라서 슬라이드를 분할로 만들어 제작해서 붙여야 한다.
- 움짤은 프레임을 따로 만들어서, 나중에 업로드 시 연결하고 싶은 부분들 순서대로 잘라서 업로드
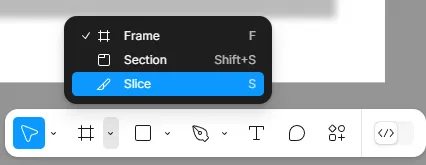
- 만들어 둔 상세 페이지도 분할해야함 → jpg 넣을 잘리 까지 하나의 프레임으로 만들고, 슬라이스라는 기능을 활용해서 저장

- 포토샵 등으로 gif를 만들고 피그마에 불러와서 gif 프레임 제작
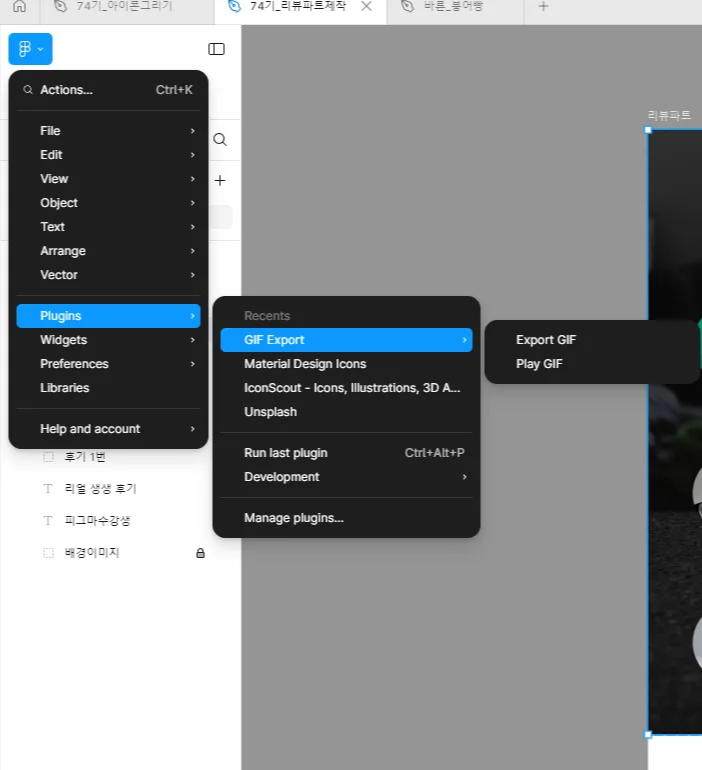
- 플러그인 설치를 통해 gif를 내보낼 수 있음

- 플러그인 설치를 통해 gif를 내보낼 수 있음
이상 간단한 피그마 사용법 정리 끝!!!

그리고,, 그동안의 행보... 힘들어서 후기는 여기까지


햄찌와 배찌였나 여기는 사장님이 안성재 스타일...


육회 바른 연어는 사골국이 짱짱맨


우리 팀 참 잘 놀아요... 싸우지 않을 것 같은 팀 1위로 선정되어야 함