2024. 11. 10. 13:27ㆍ카테고리 없음
오늘은 제일 어려웠던 GA 이후에 배우는 GTM에 대해 정리하는 포스팅을 작성해 보겠다.
GA랑 GTM이 도와세움에서 듣는 강의들 중에서 가장 난이도기 높은 것 같다.
눈물 광광
아무리 들어도 이해가 잘 안 된다ㅠ
혼자서 복습하고 나중에는 유튜브로 추가적으로 또 공부해야 할 것 같다!

GTM이란?

마케터는 구글, 메타, 네이버 등 매체에서 만들어주는 코드를 다룬다.(코드를 제작하는 것보다는 주로 붙여 넣기)
GA는 웹트래킹 툴로써 방문만 잘 잡을 수 있는데,
GTM 데이터를 곁들이면 행동 데이터도 정확하게 잡아낼 수 있다.
GTM은 Google Tag Manager의 약자로,
1. 유저들의 이벤트 데이터 추적을 하기 위해 필요한 ‘태그'를 설치하는 것이다.
2. 구글이 마케터들끼리 코딩(코드)을 할 수 있게 공간을 만들어 준 컨테이너 역할이다.
마케터가 주로 다루게 될 코드의 유형은 자바 스크립트로, 자바 스크립트는 조건과 실행으로 이루어져 있다.
gtag.js의 조건/실행
조건 : 웹사이트에 유저가 방문하면(All pages page view)
실행 : 내 주소가 있는 GA로 보내기(트래킹)


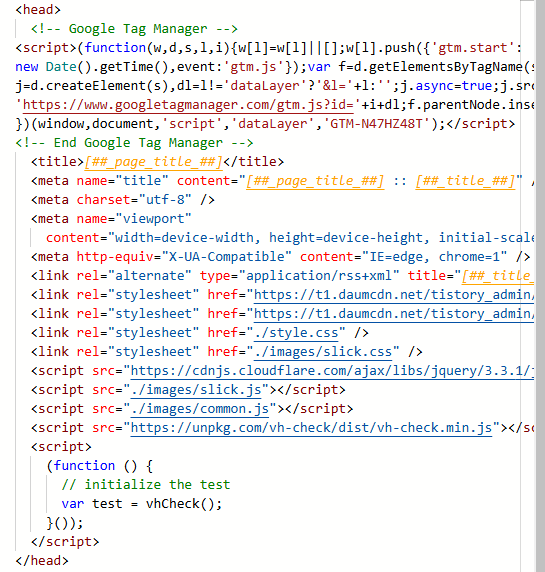
이전에 ga 시간에 설치했던 html 코드(동적 명령어)는 유저가 들어오면 구글 보고서인 GA에다가 옮겨라라고 하는 자바스크립트(트래킹코드: 옮겨 적어주는 코드)이다.
동적 명령어의 특징: 반드시 조건과 실행 존재

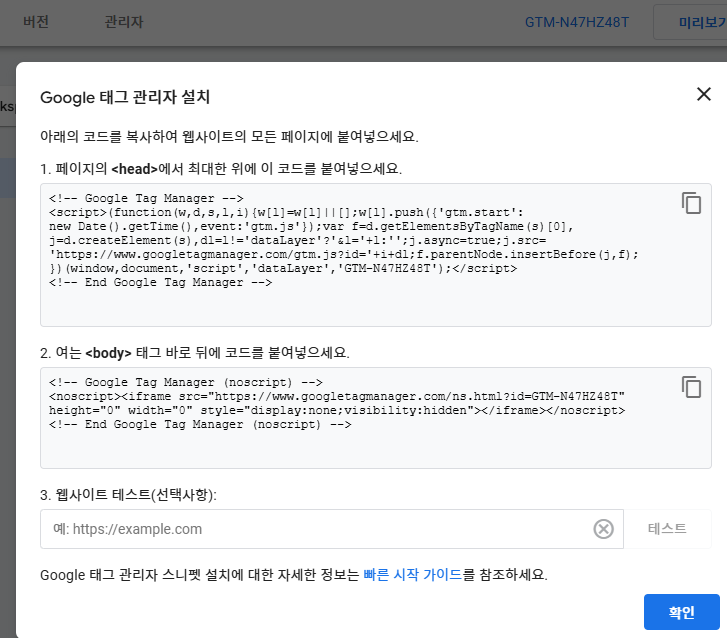
태그 관리자에서 메시지에 맞는 부분에 설치하라는 대로 붙여 넣어주면 태그 설정 완료이다.


사이트에 해당 태그를 설치하고, GTM에서 코드를 수정하면 자동으로 사이트에 있는 코드도 수정된다! (연동)
gtag 조금 쉽게 만드는 법
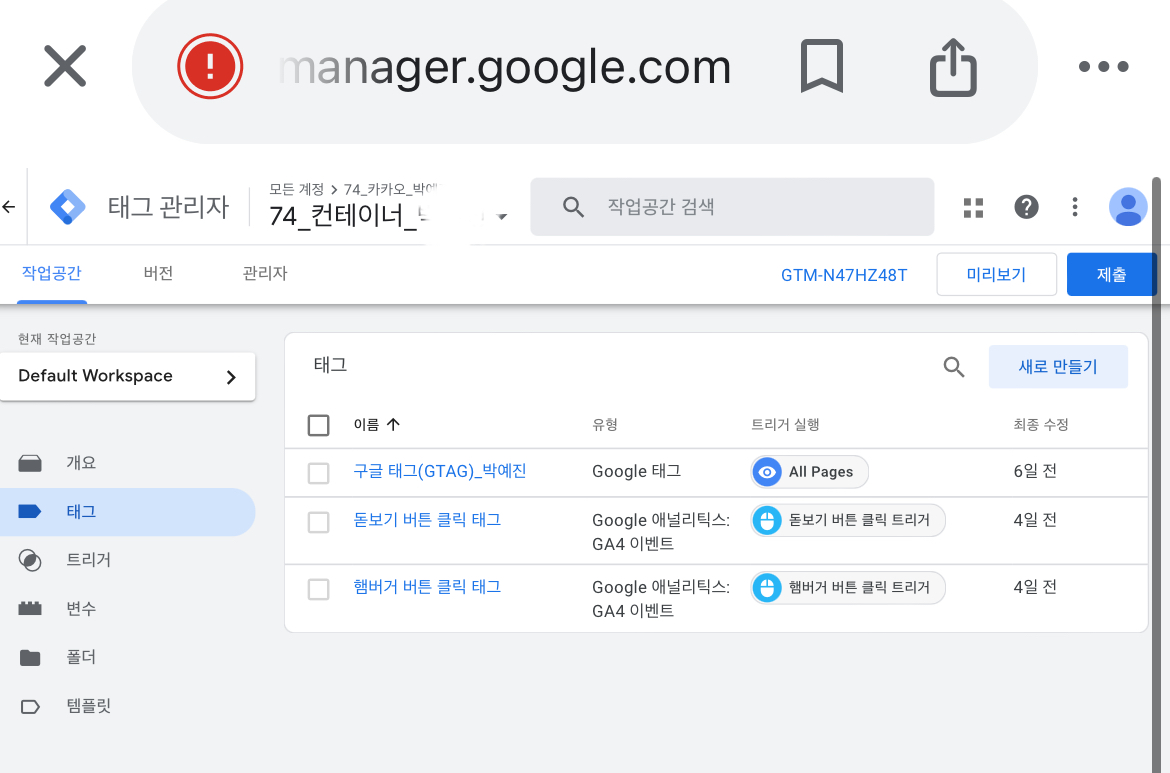
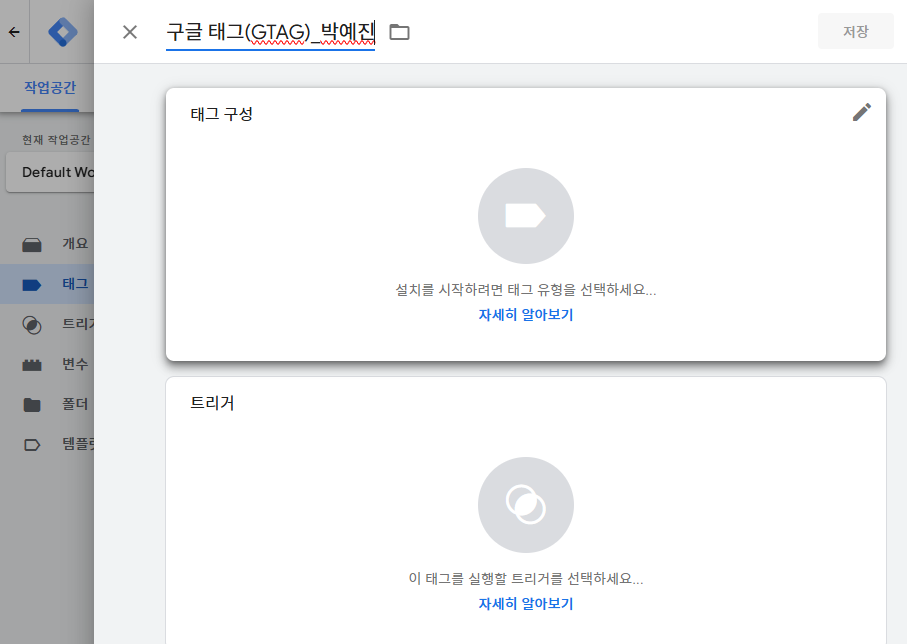
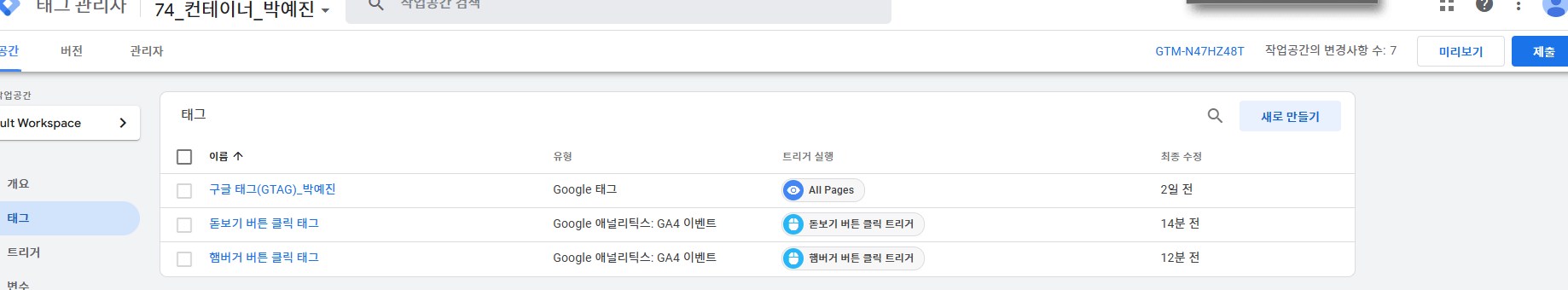
1. GTM에 들어가 태그탭에서 새로 만들기를 클릭한다.

태그 구성이 실행하는 부분
트리거가 조건 설정하는 부분
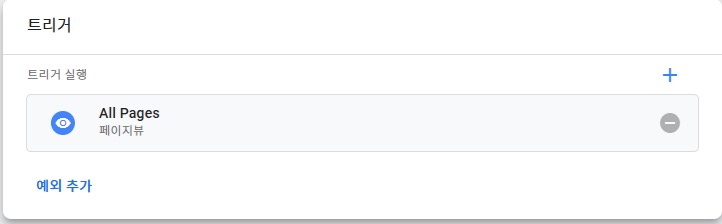
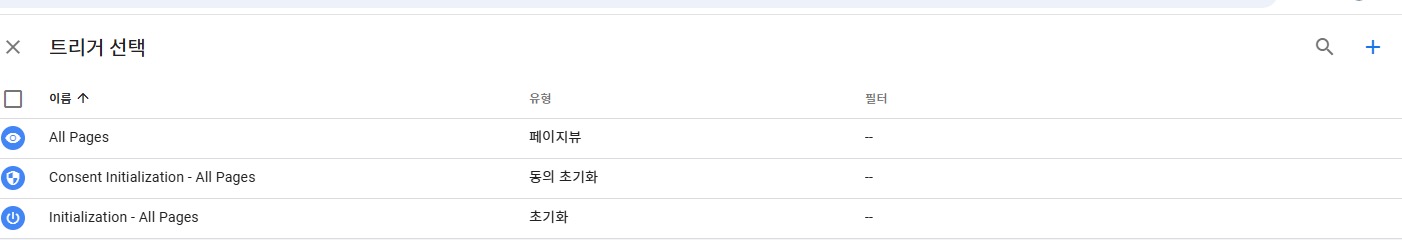
2. 트리거를 눌러 조건을 설정한다.

All pages = 웹사이트와 같은 말
페이지뷰 = 방문과 같은 말
→ ”웹사이트에 방문하면 “이라는 조건이 만들어진 것
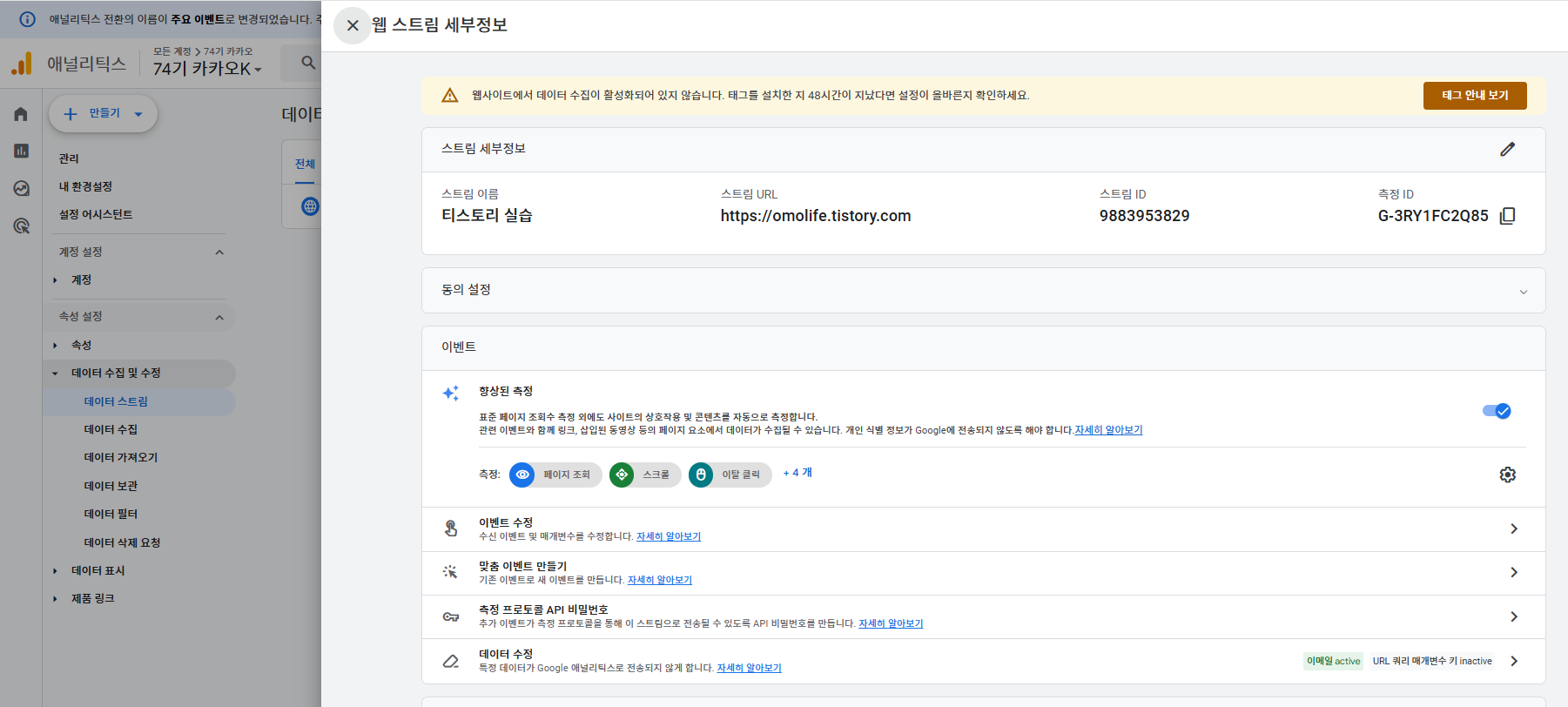
3. GA 내 계정에서 속성 ID 복사하기

GA의 데이터 스트림에서 속성 ID를 복사하고 GTM으로 들어간다.
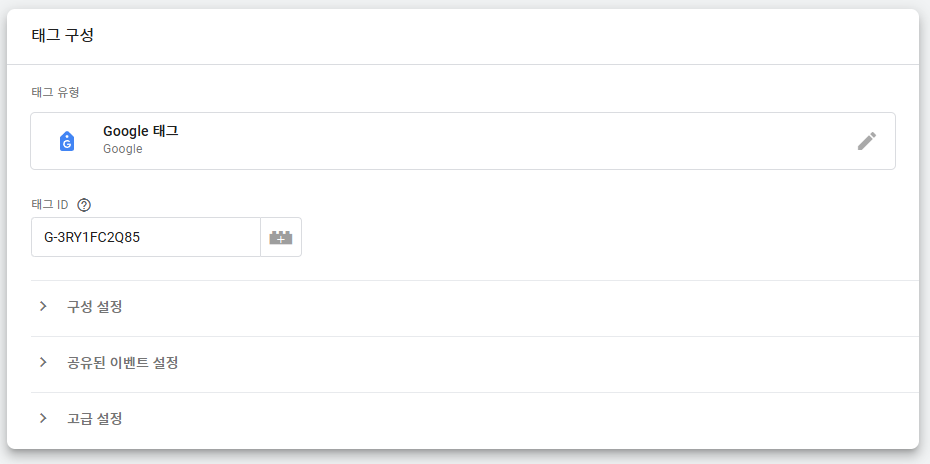
4. GTM 태그 구성을 눌러 실행을 설정한다.

GTM의 태그 구성에서 GA 속성 ID를 붙여 넣는다.
추가로,
태그 ID 옆의 블록 아이콘에서 + 눌러, 내 GA주소 변수 구성에서 상수에 GA 속성 ID 붙여 넣으면 일일이 복사하지 않아도 저장된다.
구글 태그 설치하기 실습
데이터 수집을 원하는 사이트에서 사이트의 검색버튼을 누르는 유저, 햄버거 버튼을 누르는 유저 등에 대한 데이터를 수집하는 방법에 대한 실습을 진행했다.
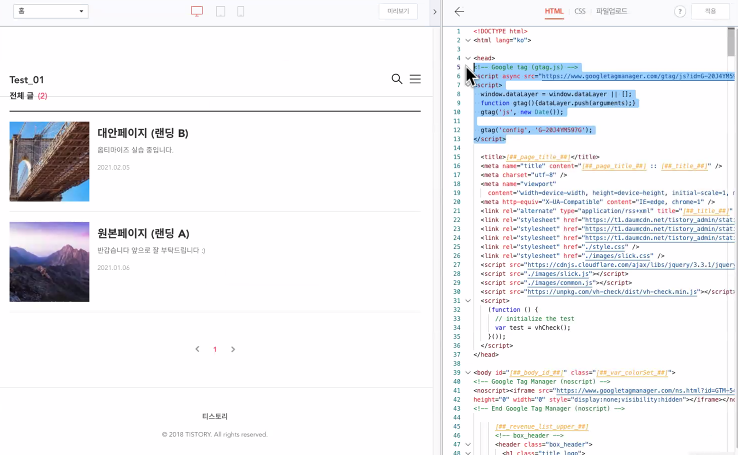
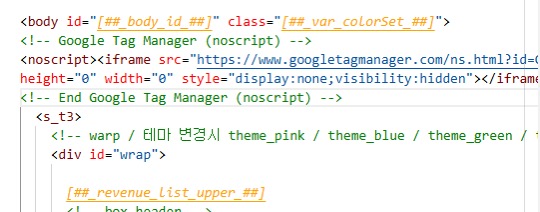
1. 버튼에 부여된 이름 복사하기

원하는 사이트에서 전체 코드를 확인하는 Ctrl+Shift + i 단축키를 입력 → 코드 창에서 요소 확인 버튼 누르기 → 사이트에서 데이터 수집을 원하는 버튼 클릭 → 코드 창에서 해당하는 코드 라인에서, btn_shearh 부분 더블 클릭 후 복사
2. 트리거에서 조건 설정하기
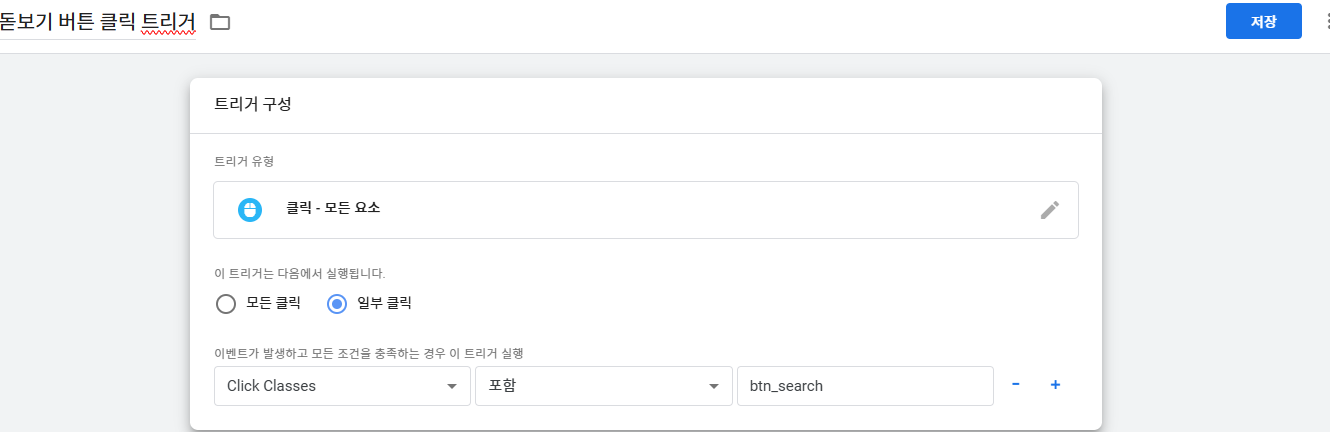
GTM에서 태그 새로 만들기에서 트리거 설정 클릭 → 파란 + 버튼 누르고,

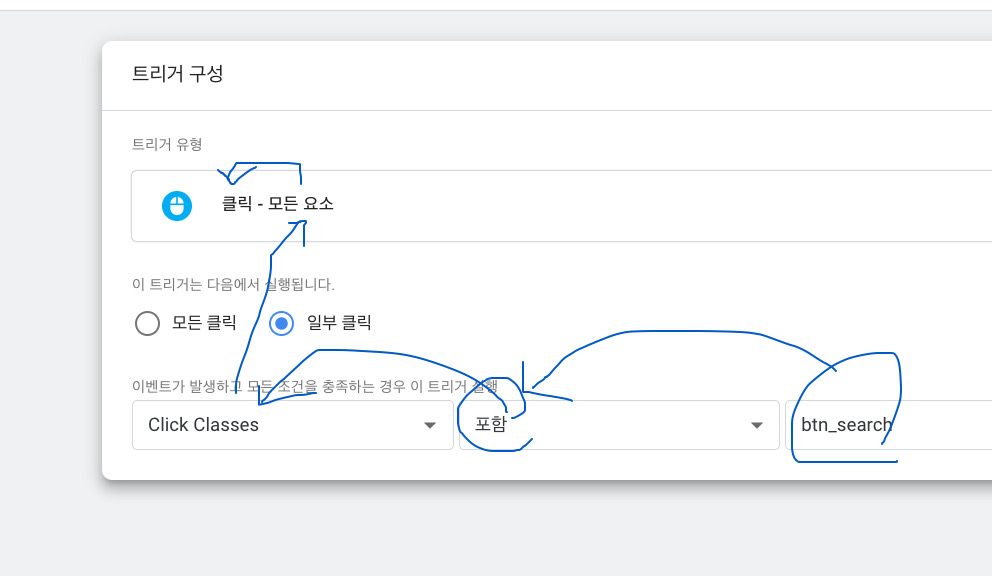
트리거 네임 지정하고, 트리거 구성 설정에서 ‘클릭의 모든 요소’ 클릭하고 일부 클릭 설정을 누른다.
Click classes를 누르고 티스토리 돋보기 버튼 요소에서 복사한 것 붙여 넣으면 된다.


이렇게 설정한 조건은,
”btn_search라는 글자가 포함된 Click classes 요소가 포함되는 “이라는 뜻을 내포한다.
= btn_search라는 텍스트가 [포함]된 Class 요소가 클릭되면!
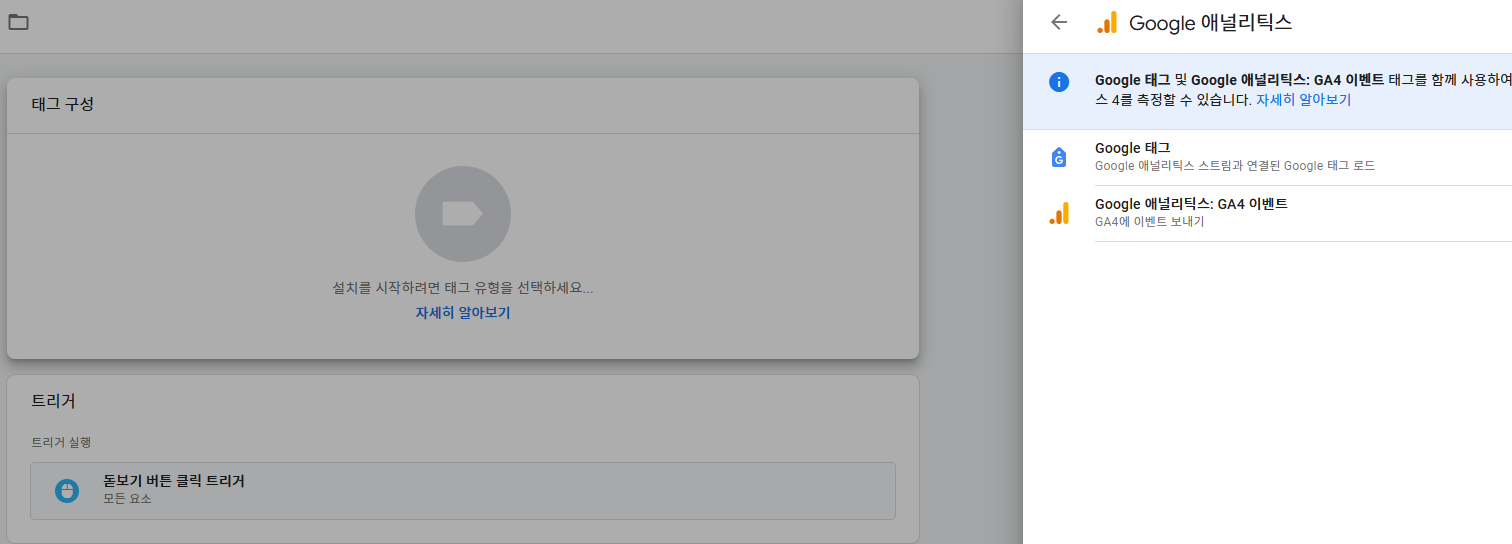
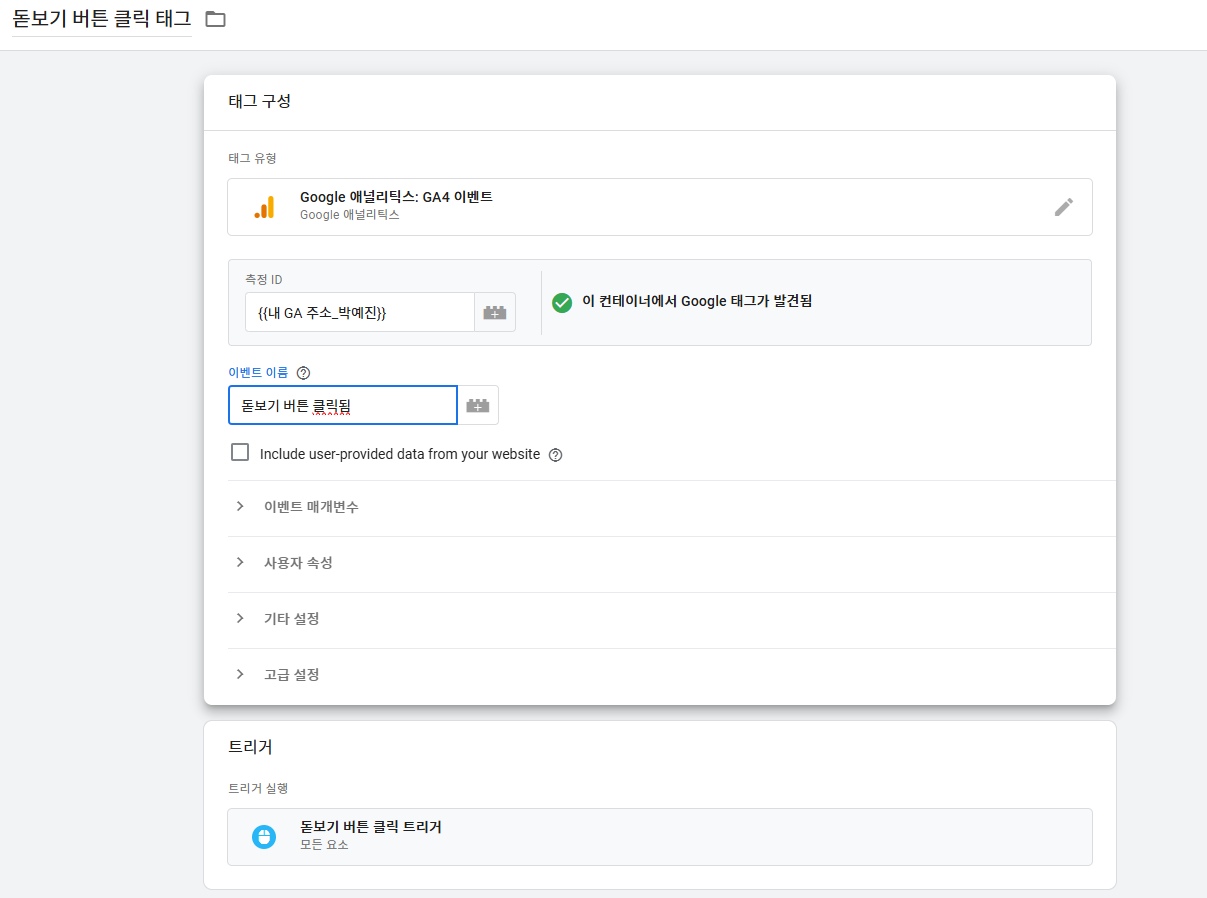
2. 태그 구성에 데이터 불러올 사이트(ga) 설정하기

태그 구성에서 GA를 설정해 준다.

이벤트 이름은 찍힐 이름의 데이터(GA에 찍힐)를 의미한다.
4. 최종 확인


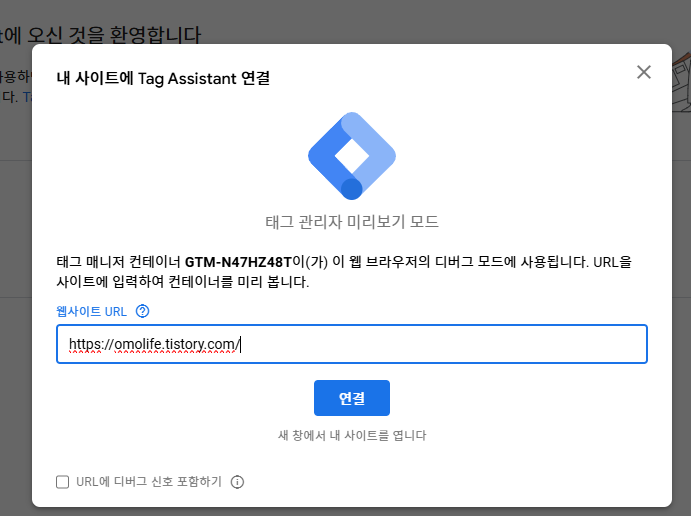
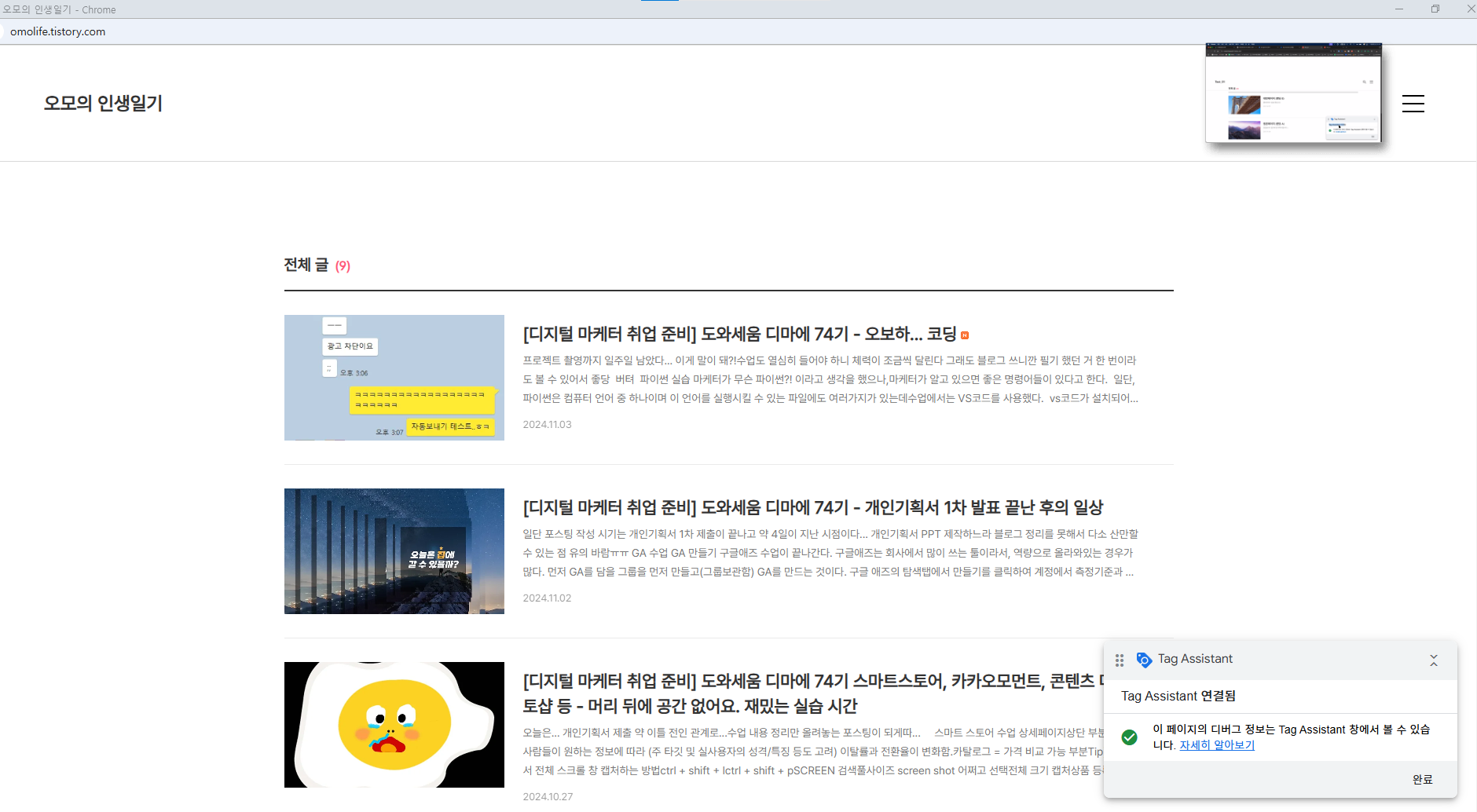
오류 없는지 확인하기) 미리 보기를 누른 후, 디버그 신호 포함 체크박스 제외하고, 웹사이트 url을(가져온 사이트) 넣는다.

새로운 블로그 창이 뜨면서 tag assistant가 연결되었다는 메시지가 나오며,
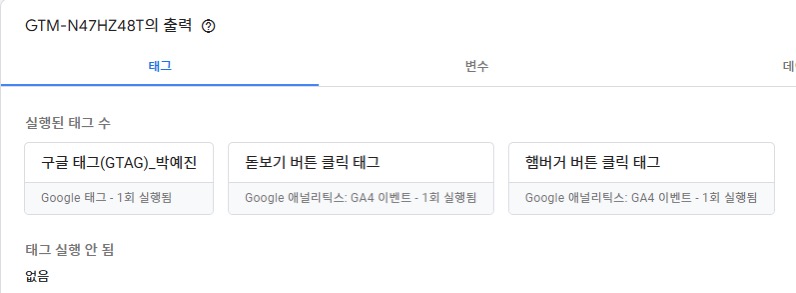
이 새로운 블로그 창에서 돋보기 창이랑 햄버거 창 클릭하면

위와 같이 gtm에 출력되어 뜬다.

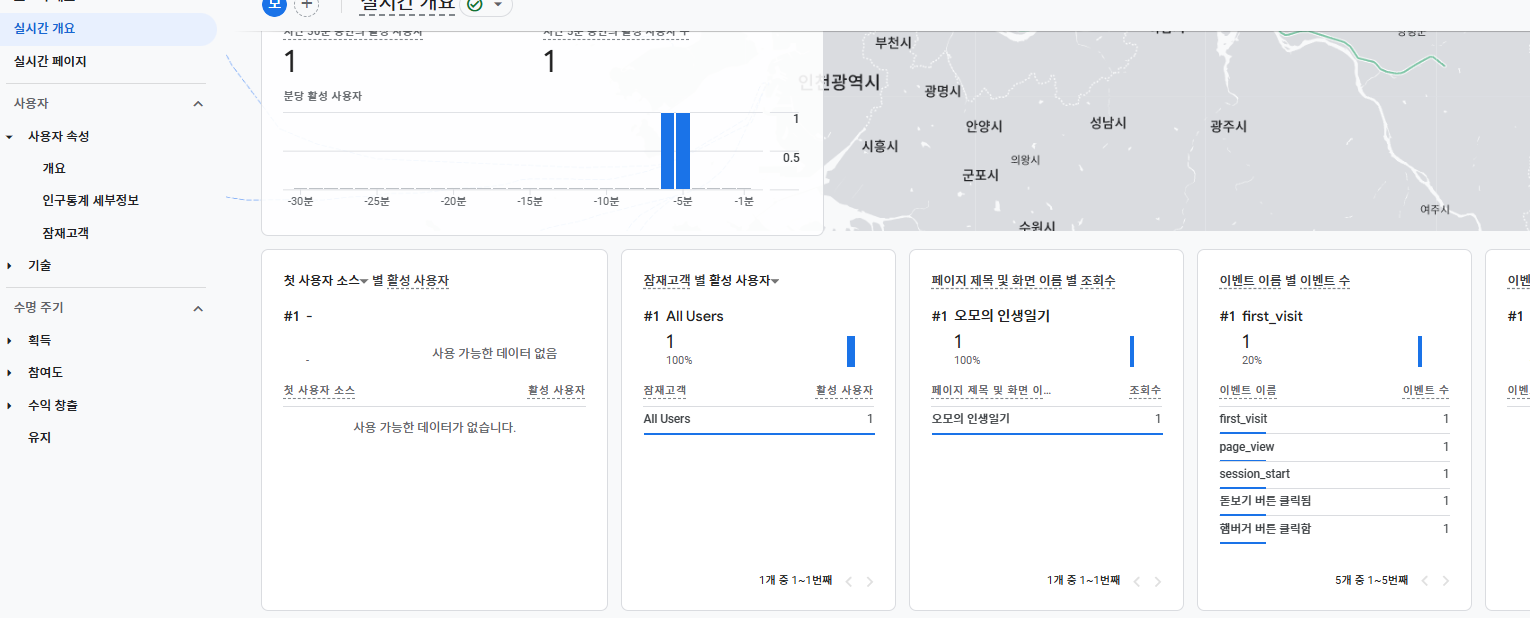
GA에도 데이터를 수집하기로 태그 구성을 했기 때문에 GA 창에서도 이렇게 버튼이 몇 번 눌렸는지 등이 뜨게 된다.
이로써 gtag 설치하는 법을 실습해 보았다!!

도와세움은 많은 걸 배우기 때문에...
사실상 복습할 시간도 많이 없는데 이렇게 블로그라도 쓰면서 한 번씩 보며 정리하니 참 좋은 것 같다ㅎㅎ
앞으로 한 한 달 조금 넘게 남았는데, 조금만 더 힘내자 여러분 화이팅❤️
